今天我們要在首頁設置可以連到上市個股日成交資訊的連結
我們此次是要利用RouterLink這個元件來創造連結
RouterLink:
When applied to an element in a template, makes that element a link that initiates navigation to a route. Navigation opens one or more routed components in one or more locations on the page.
此元件可以透過路徑開啟上市個股日成交資訊的component
路徑設定:
Relative link paths
The first segment name can be prepended with
/,./, or../.
- If the first segment begins with
/, the router looks up the route from the root of the app. #從根目錄開始找- If the first segment begins with
./, or doesn't begin with a slash, the router looks in the children of the current activated route.#會從子連結開始找- If the first segment begins with
../, the router goes up one level in the route tree.#會回到上層路徑開始尋找
接下來就開始實作囉~!
新建上市個股日成交資訊的component
ng g c dailyTranctionStock
然後我們在index.html新增連結
<a [routerLink]="['/exchange/getStockDayAll']">上市個股日成交資訊</a>
在app.module新增路徑
import { IndexComponent } from './index/index.component';
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule, ReactiveFormsModule } from '@angular/forms';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { LoginComponent } from './login/login.component';
import { HttpClientModule } from '@angular/common/http';
import { RouterModule, Routes } from '@angular/router';
import { ErrorComponent } from './error/error.component';
import { DailyTranctionStockComponent } from './daily-tranction-stock/daily-tranction-stock.component';
const routes: Routes = [
{ path: '', component: LoginComponent },
{ path: 'login', component: LoginComponent },
{ path: 'index', component: IndexComponent },
{ path: 'exchange/getStockDayAll', component: DailyTranctionStockComponent }, #新增路徑
{ path: '**', component: ErrorComponent } // 萬用路由,不可設在前面
];
@NgModule({
declarations: [
AppComponent,
LoginComponent,
ErrorComponent,
DailyTranctionStockComponent
],
imports: [
BrowserModule,
AppRoutingModule,
FormsModule,
ReactiveFormsModule,
HttpClientModule,
RouterModule.forRoot(routes),
],
providers: [],
bootstrap: [AppComponent],
exports: [RouterModule]
})
export class AppModule { }
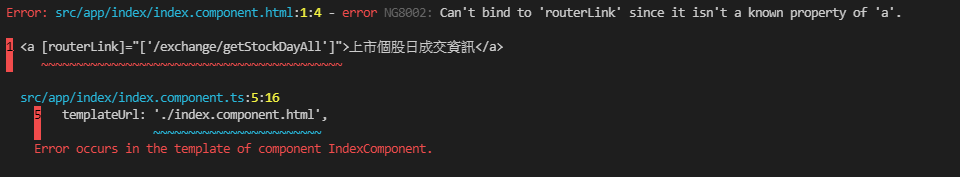
然後我們啟動專案,此時爆出一個錯誤

檢查之後發現,原來之前忽略沒有把IndexComponent 放到 ngModule的 declarations裡面
import { IndexComponent } from './index/index.component';
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule, ReactiveFormsModule } from '@angular/forms';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { LoginComponent } from './login/login.component';
import { HttpClientModule } from '@angular/common/http';
import { RouterModule, Routes } from '@angular/router';
import { ErrorComponent } from './error/error.component';
import { DailyTranctionStockComponent } from './daily-tranction-stock/daily-tranction-stock.component';
const routes: Routes = [
{ path: '', component: LoginComponent },
{ path: 'login', component: LoginComponent },
{ path: 'index', component: IndexComponent },
{ path: 'exchange/getStockDayAll', component: DailyTranctionStockComponent },
{ path: '**', component: ErrorComponent } // 萬用路由,不可設在前面
];
@NgModule({
declarations: [
AppComponent,
LoginComponent,
ErrorComponent,
IndexComponent, #新增元件
DailyTranctionStockComponent
],
imports: [
BrowserModule,
AppRoutingModule,
FormsModule,
ReactiveFormsModule,
HttpClientModule,
RouterModule.forRoot(routes),
],
providers: [],
bootstrap: [AppComponent],
exports: [RouterModule]
})
export class AppModule { }
把元件放進模組宣告後就可以啟動專案囉~!
首頁,點選連結

結果

參考資料
